Quer sair do zero em ReactJS e dar seus primeiros passos com essa biblioteca de JavaScript? Você vai aprender o que precisa com esse Minicurso de ReactJS!
Ao longo desse curso, você aprenderá do básico até a construção de um projeto completo em ReactJS.
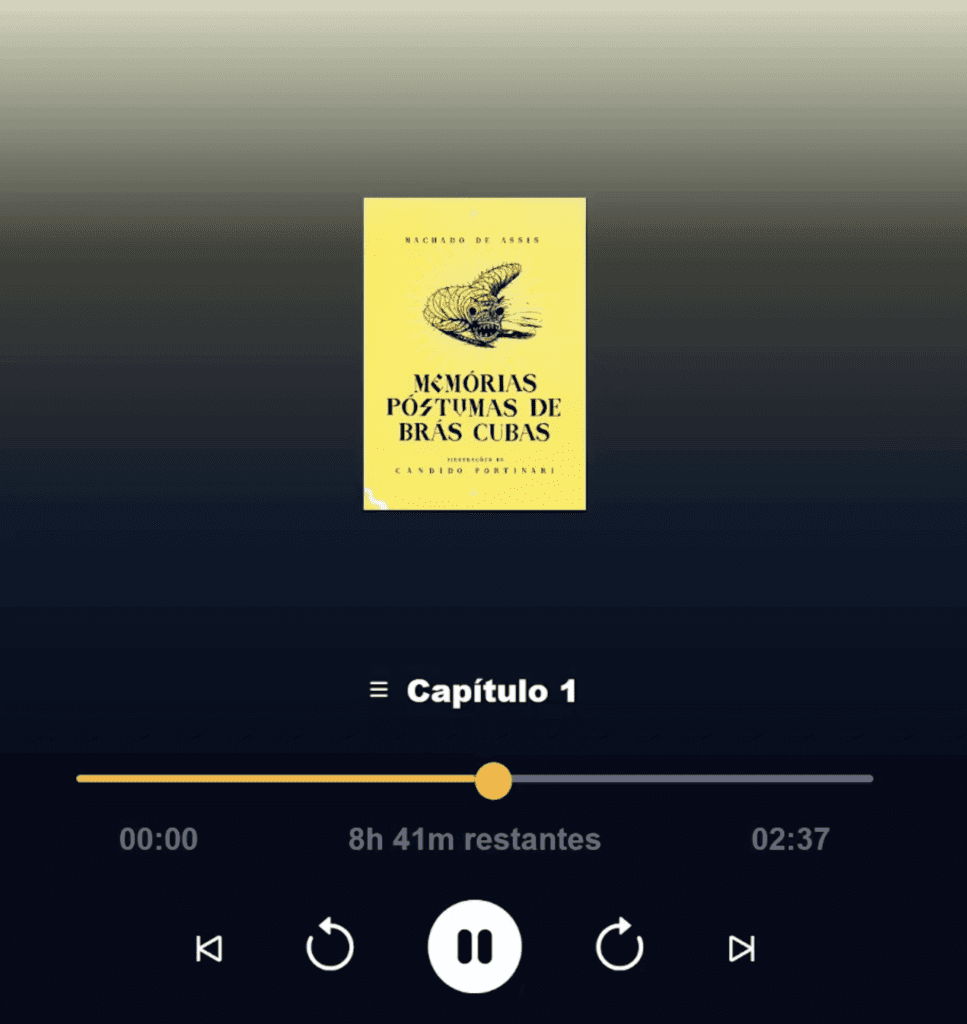
O objetivo é que você consiga dar seus primeiros passos com essa ferramenta, entenda seu funcionamento, conceitos mais importantes, e seja capaz de construir um Player de Audioobook totalmente funcional como o Audible da Amazon.
Vamos dar início ao Minicurso de ReactJS, onde você poderá sair do zero e dar seus primeiros passos com essa incrível ferramenta. Utilizando seus conhecimentos em HTML, CSS e JavaScript, você aprenderá a criar um projeto completo.
Caso prefira esse conteúdo no formato de vídeo-aula, assista ao vídeo abaixo ou acesse o nosso canal do YouTube!
Para receber o(s) arquivo(s) utilizados na aula, preencha seu e-mail:
O ReactJS é uma tecnologia do JavaScript, então para que você entenda o funcionamento dele é importane que você tenha um certo conhecimento em HTML, CSS e JavaScript!
O objetivo do ReactJS é te permitir criar um front-end de uma forma mais visual e mais dinâmica para que você consiga criar sua interface para seu site ou aplicativo.
Vamos conseguir utilizar algumas ferramentas bem interessantes com o ReactJS para criar esses layouts que são mais visiveis, tanto que o nosso projeto completo com ReactJS será a criação de um tocador de audiobook.
Nós vamos criar uma réplica do audible da Amazon. Dá só uma olhada como ele vai ficar utilizando essa tecnologia!

Vou deixar aqui alguns minicursos que podem te ajudar caso você ainda não tenha nenhum conhecimento em HTML, CSS e JavaScript:
Além desses conhecimentos é importante que você tenha instalado no seu computador o NodeJS. Vou deixar aqui tanto o link da nossa publicação de instalação quanto do minicurso de NodeJS que nós temos para te ajudar:
E durante as aulas, nós vamos utilizar o Visual Studio Code, então é interessante que você tenha o mesmo editor de código para que consiga seguir o passo a passo exatamente como vamos mostrar.
É claro que se você já está acostumado com outro editor de código, pode utilizar, mas a ideia é que utilize o mesmo para que consiga acompanhar exatamente o passo a passo que vamos te mostrar.
Também já temos aqui no nosso blog uma publicação mostrando todo o passo a passo de instalação do VS Code, então se ainda não tem instalado dá uma olhada lá e volta aqui:
Depois das informações importantes nós podemos começar o nosso projeto. O primeiro passo é abrirmos a pasta onde vamos criar o nosso projeto e selecionar a opção Abrir no Terminal ou Arbir janela do PowerShell aqui.

Já dentro do terminal, que já está com o caminho da pasta onde você vai criar o projeto, vamos utilizar o comando npm create vite@latest.

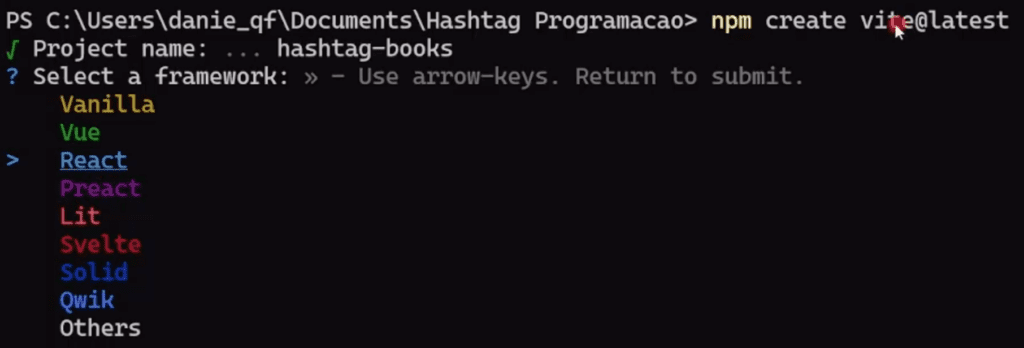
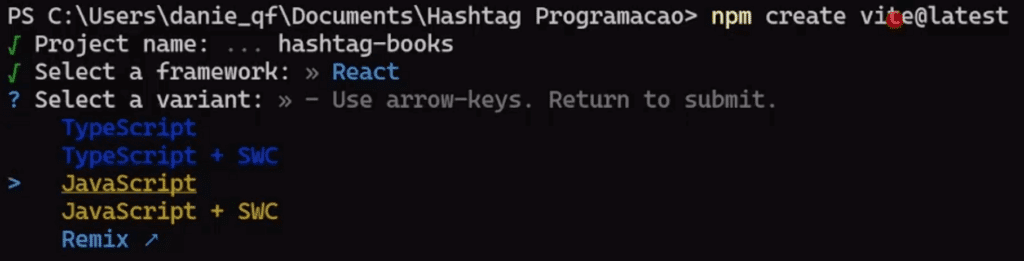
Ao inserir esse código, você vai notar que o terminal vai te pedir algumas informações. Vai pedir o nome do projeto e qual a tecnologia que você vai utilizar para esse projeto.

Feito isso você vai escolher a opção de JavaScript, que é a variante, então no final você vai ter o nome do projeto, o framework e a variant.

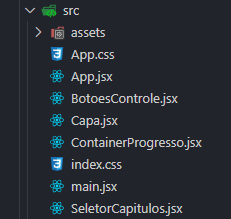
Com isso vamos ter a base do nosso projeto e você vai notar que na pasta que selecionou já vamos ter a pasta do projeto (com o nome que você deu) e dentro dela já teremos alguns arquivos.
Vamos voltar ao terminal só para escrever os códigos que o próprio terminal está pedindo. Ele vai pedir para rodarmos 3 códigos: cd hashtag-books, npm install e npm run dev.

Nessa parte nós vamos instalar alguns códigos que precisam estar no nosso projeto para o Vite rodar o nosso projeto. Com isso nós temos a base de um projeto em ReactJS.
Após escrever todos os 3 códigos, você vai notar que terá um link para visualizar o seu projeto. Você pode ou copiar esse link ou clicar nele direto para abrir o seu projeto no navegador.

O que você vai ver é a base de um projeto em ReactJS, não é o que vamos fazer, mas é a base que precisamos para criar o nosso projeto. Repare que essa página tem até um contador para te mostrar que temos uma inteligência por trás disso!

Agora que já temos a base do projeto criado, podemos abrir o Visual Studio Code (VS Code) e dentro dele abrir o nosso projeto.
Para isso basta ir em File > Open Folder ou Arquivo > Abrir Pasta. Depois é só selecionar a pasta do projeto que acabamos de criar!
Obs.: É importante que você não feche o terminal, pois é lá que o Vite está rodando e vai permitir com que você visualize o seu projeto.
Para essa parte nós vamos utilizar o arquivo chamado App.css que é um arquivo CSS que está disponível para download, dessa forma você não vai precisar escrever nada.

Nesse caso você pode apagar o conteúdo do arquivo do Vite e colar o conteúdo desse ou simplesmente excluir o arquivo do Vite e já colocar esse no lugar.
Agora nós temos outro arquivo, chamado App.jsx que é onde vamos ter a base do nosso projeto, então você pode apagar o conteúdo desse arquivo, pois vamos escrever tudo do zero aqui dentro.
O seu código dentro do arquivo App.jsx deve ficar dessa maneira:
import './App.css';
function App() {
return <></>
}
export default App;A estrutura do projeto vai ser o local onde nós vamos criar o código para de fato criar o nosso player de audiobook, aqui vale ressaltar que estamos trabalhando com arquivos .jsx que são arquivos de JavaScript.
Mas qual a diferença desses arquivos? Eles permitem com que você junte o HTML com JavaScript, então você pode colocar a estrutura e a inteligência da página em um único lugar.
Vamos chamar esses pedaços de códigos de componentes para compor o nosso projeto!
Antes de dar início aos componentes, nós vamos criar uma variável com as informações do livro para que seja fácil de acessar essas informações quando for necessário.
Além disso, nós vamos inserir a imagem da capa, só que para essa parte da imagem nós vamos fazer alguns ajustes, pois vamos inserir um código de JavaScript dentro do HTML, então dentro da nossa tag de imagem ao invés de colocar diretamente onde está o arquivo.
Nós vamos utilizar a variável que foi criada dentro de { }, dessa forma já vamos conseguir não só colocar o JavaScript dentro do HTML, como vamos fazer a imagem aparecer na nossa página.
import './App.css';
import brasCubasImg from './assets/bras_cubas.jpeg'
function App () {
const informaçcoesLivro = {
nome: 'Memórias Póstumas de Brás Cubas',
autor: 'Machado de Assis',
totalCapitulos: 2,
capa: ''
};
return <>
<img src= {brasCubasImg} alt='Capa do Livro' />
</>
}
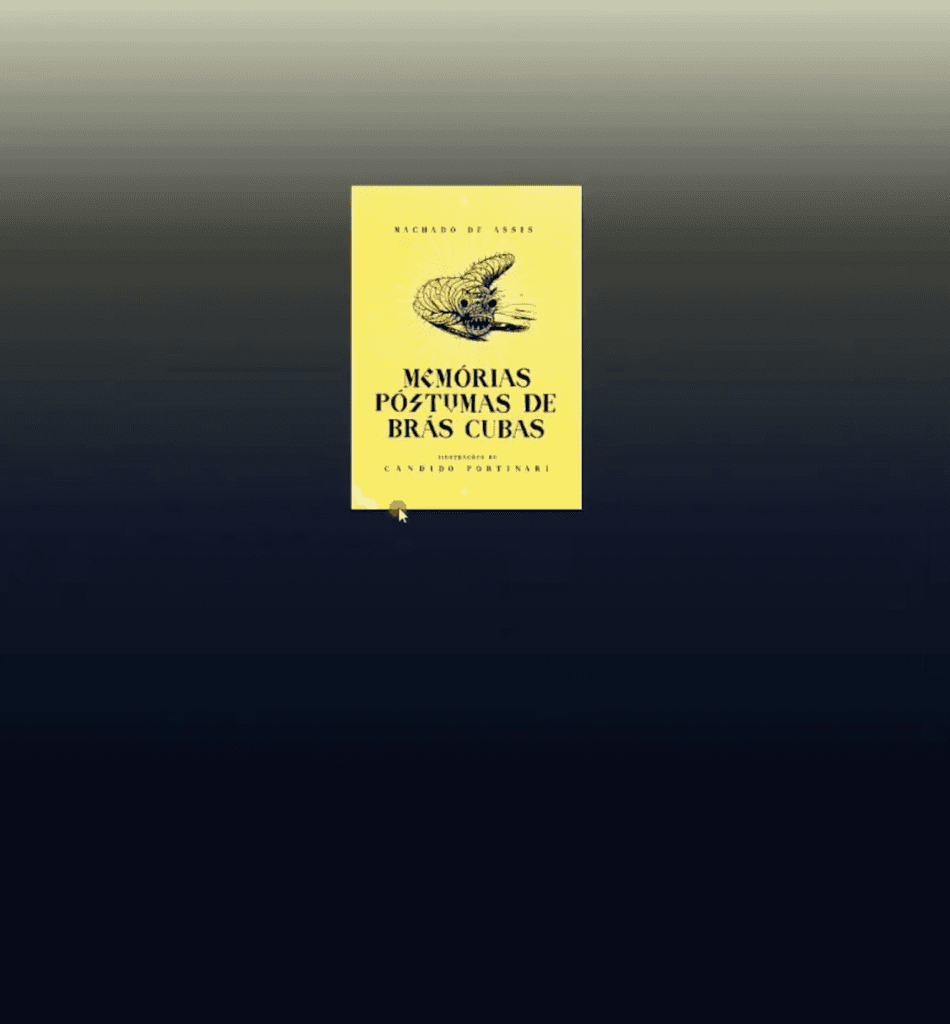
export default App;Nós fizemos a importação das informações da imagem para a variável brasCubasImg pegando da própria imagem, assim conseguimos visualizar essa imagem dentro do nosso projeto!
Então sempre que quiser colocar uma imagem dentro do seu projeto no ReactJS você vai precisar importar essa imagem para uma variável e utilizá-la como JavaScritp dentro do seu HTML!
import './App.css';
import brasCubasImg from './assets/bras_cubas.jpeg'
function App () {
const informaçcoesLivro = {
nome: 'Memórias Póstumas de Brás Cubas',
autor: 'Machado de Assis',
totalCapitulos: 2,
capa: brasCubasImg,
textoAlternativo: 'Capa do livro Memórias Póstumas de Brás Cubas.'
};
return <></>
}
export default App;Aqui temos o ajuste das informações do livro, pois não vamos inserir a imagem da capa diretamente, a ideia foi te mostrar como você faria para utilizar uma imagem e um código JavaScript dentro do HTML.
Veja que além das informações do livro, nós colocamos um textoAlternativo. Esse texto é muito importante e você deve ter notado que quando criamos a tag de imagem nós temos o alt.
Esse alt ou texto alternativo, nada mais é do que uma informação que vai aparecer para o usuário caso aquela imagem não seja carregada ou até mesmo para pessoas que possuem algum tipo deficiência visual.
Existem alguns aplicativos que essas pessoas usam para ler uma página por exemplo, só que uma imagem não consegue ser lida como um texto. É aí que entra o texto alternativo, pois ele vem como uma descrição da imagem.
Então não vai servir apenas para quando não conseguir carregar a imagem, mas vai auxiliar na hora de informar qual é a imagem que deveria aparecer!
Agora que você já entendeu como funciona a estrutura do projeto vamos partir para a criação dos componentes do projeto.
O primeiro componente que nós vamos criar é da capa, então você pode clicar com o botão direito em src e depois em new file (ou novo arquivo). O nome desse arquivo vai ser Capa.jsx.

Esse componente vai ser a inteligência necessária para que você tenha a capa do livro sendo exibida da forma correta!
Nesse arquivo nós vamos ter a função Capa que vai ter o objetivo de mostrar a imagem da capa na página, só que a ideia é que possamos receber algumas informações do nosso código principal para alimentar essa função e retornar com a informação adequada.
Com isso nós vamos receber tanto a imagem quanto o texto alternativo e vamos retornar isso na forma de imagem, dessa forma a imagem fica visível dentro da página.
function Capa (props) {
return <img className='capa' src={props.imagemCapa} alt={props.textoAlternativo} />;
}
export default Capa;Obs.: Você deve ter notado que temos um className nesse código, que nada mais é do que a classe dessa imagem, mas nesse caso temos que utilizar esse nome, pois class já é utilizado dentro do CSS para fazer essa referência de classe. Essa className=’capa’ é a classe da nossa capa e já existe dentro do arquivo de CSS que disponibilizamos. Isso é importante, pois se visualizar essa imagem sem a classe, vai notar que ela vai ocupar um espaço muito grande, e com a classe, que já está ajustada, já vai ficar do tamanho correto para o nosso projeto.

Obs.2: Dentro da função, você notou que temos props, essas props são as informações que vamos passar para um coponente (passamos no código App.jsx e usamos no Capa.jsx). Na hora de usar vamos colocar props. + o nome da informação que queremos, pois estão todas em um único lugar.
Além disso, temos mais alguns ajustes no código principal. Onde vamos ter a chamada dessa função Capa e a importação dela (por isso do export default Capa) no final do código.
Esse código final permite com que você possa chamar esse código em outros códigos que você tenha, dessa forma podemos deixar tudo mais organizado e separado nos componentes ao invés de deixar um bloco gigante de código com todas as informações.
import './App.css';
import brasCubasImg from './assets/bras_cubas.jpeg'
import Capa from './Capa';
function App () {
const informaçcoesLivro = {
nome: 'Memórias Póstumas de Brás Cubas',
autor: 'Machado de Assis',
totalCapitulos: 2,
capa: ''
};
return <>
<Capa imagemCapa={informacoesLivro.capa} textoAlternativo={informacoesLivro.textoAlternativo} />
</>
}
export default App;Vamos para a segunda aula do Minicurso de ReactJS. Nesta aula, iremos construir a seção do Seletor de Capítulos e os Botões de Controle. Além disso, falaremos sobre o conceito mais importante do ReactJS: a variável de estado.
Caso prefira esse conteúdo no formato de vídeo-aula, assista ao vídeo abaixo ou acesse o nosso canal do YouTube!
Para receber o(s) arquivo(s) utilizados na aula, preencha seu e-mail:
Na segunda aula do nosso Minicurso de ReactJS, daremos continuidade ao projeto do nosso player de audiobook. Nela construiremos a seção do Seletor de Capítulos e os Botões de Controle do player.
Além disso, veremos um dos conceitos mais importantes do ReactJS, que é a variável de estado. É ela que nos permitirá fazer a transição do botão de Play para o botão de Pause.
Então, abra o seu projeto que começamos a criar na aula passada e vamos dar continuidade a ele!
Na primeira aula do nosso minicurso, construímos a base do player de audiobook com a imagem de capa do livro.
Hoje, começaremos o desenvolvimento de outras três seções que compõem esse player: o seletor de capítulos, o progresso na leitura e os botões de controle.

Cada uma dessas seções de interface será um componente separado, que depois integraremos ao componente principal (App.jsx).
Com o projeto aberto, acesse o terminal do VS Code e execute o comando npm run dev.

Obs.: Certifique-se de que o VS Code esteja olhando para a pasta raiz do projeto. Caso não esteja, navegue até ela utilizando o comando cd hashtag-books (se a pasta do seu projeto tiver outro nome, troque hashtag-books pelo nome correspondente).
Feito isso, o projeto será aberto no localhost do seu computador na porta especificada.

Qualquer alteração que fizermos no nosso código será refletida nessa página.
Até o momento, o único componente criado para o nosso projeto foi o da Capa, responsável por exibir a capa do livro no nosso player de audiobook.
Além dele, criaremos mais três componentes, um para cada uma das novas seções que iremos desenvolver.
Respeitando a estrutura de pastas predefinidas no projeto pelo Vite, vamos criar três arquivos .jsx dentro da pasta src: BotoesControle.jsx, ContainerProgresso.jsx e SeletorCapitulos.jsx.

Dentro da nossa aplicação, teremos ícones para representar cada um dos botões presentes nela.
Para termos ícones visualmente atrativos e profissionais, vamos utilizar a biblioteca Bootstrap Icons. Ela nos oferece uma ampla variedade de ícones com design profissional desenvolvidos por especialistas.

Esses ícones são personalizáveis e podem ser facilmente utilizados e incorporados ao seu projeto para melhorar a aparência e usabilidade dele. Você pode acessar a página oficial da biblioteca aqui:
Para instalá-la, primeiro vamos finalizar a execução da nossa aplicação. Abra o terminal no VS Code, pressione Ctrl + C, digite S e aperte Enter.

Feito isso, copie o código fornecido na página inicial da biblioteca Bootstrap Icons e execute-o no terminal do VS Code.
Código para instalação do Bootstrap Icons: npm i bootstrap-icons

Podemos verificar a disponibilidade da biblioteca dentro do arquivo package.json, indicando que a instalação foi bem-sucedida.

Depois disso, podemos executar novamente a aplicação com o comando npm run dev.
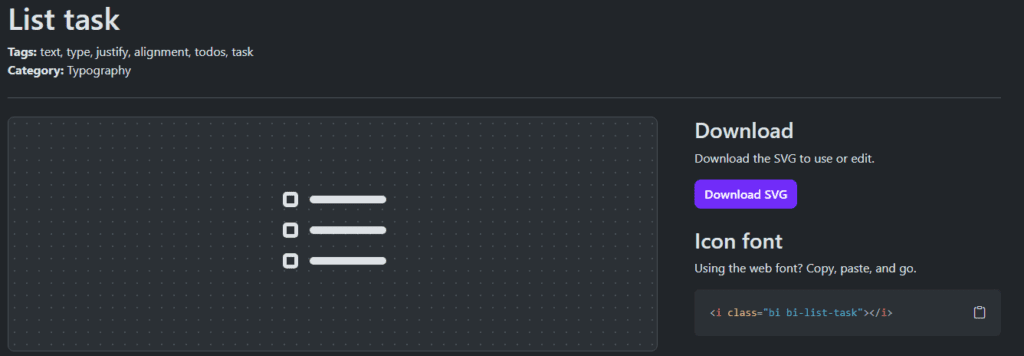
Para utilizar os ícones dessa biblioteca, basta buscar pelo estilo de ícone desejado na página oficial e copiar o código presente em Icon font.

Além disso, dentro do arquivo App.jsx, precisamos importar o CSS da biblioteca Bootstrap.
import './App.css'; import 'bootstrap-icons/font/bootstrap-icons.css'; import brasCubasImg from './assets/bras_cubas.jpeg'; import Capa from './Capa';
Agora que você já instalou a biblioteca do Bootstrap Icons, podemos partir para a criação dos componentes do projeto. Começaremos pelo Seletor de Capítulos, no arquivo SeletorCapitulos.jsx.
Dentro dele, definiremos a função de mesmo nome, que receberá algumas informações do código principal (props) como argumento e retornará o botão renderizado do Seletor de Capítulos.
Para criar esse botão, utilizaremos a tag <button> com a classe chamada seletor, para que possamos aplicar as estilizações presentes no arquivo CSS a esse botão.
Dentro desse botão, teremos um elemento <i>, que é o ícone da biblioteca Bootstrap Icons que iremos utilizar para o seletor do capítulo.
Além disso, temos um parágrafo (<p>) que exibe o texto “Capítulo” seguido do valor props.capituloAtual, inserindo dinamicamente o número do capítulo atual. Para fazer isso, utilizamos as strings interpoladas do JavaScript, que nos permitem utilizar um valor dinâmico dentro do texto.
Por fim, exportamos esse componente como padrão, permitindo que seja importado e usado em outros arquivos do projeto.
function SeletorCapitulos(props) {
return (
<button className='seletor'>
<i className='bi bi-list-task'></i>
<p>{`Capítulo ${props.capituloAtual}`}</p>
</button>
);
}
export default SeletorCapitulos;Obs.: Repare que foi necessário alterar o nome da propriedade class para className no código copiado da página do Bootstrap, já que estamos trabalhando com React.
Feito isso, dentro do arquivo App.jsx, vamos importar o SeletorCapitulos e adicionar esse componente ao nosso aplicativo.
import './App.css';
import 'bootstrap-icons/font/bootstrap-icons.css';
import brasCubasImg from './assets/bras_cubas.jpeg';
import Capa from './Capa';
import SeletorCapitulos from './SeletorCapitulos';
function App() {
const informacoesLivro = {
nome: 'Memórias Póstumas de Brás Cubas',
autor: 'Machado de Assis',
totalCapitulos: 2,
capa: brasCubasImg,
textoAlternativo: 'Capa do livro Memórias Póstumas de Brás Cubas.',
};
return (
<>
<Capa
imagemCapa={informacoesLivro.capa}
textoAlternativo={informacoesLivro.textoAlternativo}
/>
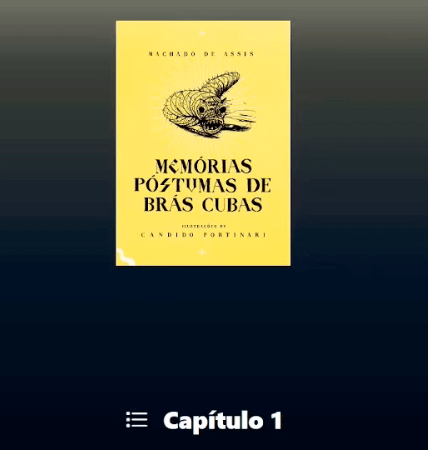
<SeletorCapitulos capituloAtual={1} />
</>
);
}
export default App;Observe que, por enquanto, vamos definir o capituloAtual como sendo 1. Dessa forma, nossa aplicação ficará assim:

Agora que já implementamos o Seletor de Capítulos, vamos avançar para a criação dos botões de controle do nosso aplicativo.
Para isso, vamos abrir o arquivo BotoesControle.jsx e, para que você conheça outras abordagens ao criar um componente, utilizaremos uma arrow function para definir nossos botões.
Essa função receberá as informações (props) do nosso aplicativo e retornará a estrutura dos botões renderizados.
Dentro dela, teremos uma tag <div> com a classe caixa-botoes para agrupar nossos botões de controle, aplicando as estilizações necessárias a esse contêiner.
Nessa <div>, iremos definir cinco botões, cada um representando uma ação diferente: botão de recomeço, botão de retroceder, botão de Play/Pause, botão de avançar e botão de pular para o final.
Por fim, exportamos esse componente como padrão para que ele possa ser utilizado no restante do nosso projeto.
const BotoesControle = (props) => {
return (
<div className="caixa-botoes">
<button>
<i className="bi bi-skip-start"></i>
</button>
<button>
<i className="bi bi-arrow-counterclockwise"></i>
</button>
<button>
<i className="bi bi-play-circle-fill"></i>
</button>
<button>
<i className="bi bi-arrow-clockwise"></i>
</button>
<button>
<i className="bi bi-skip-end"></i>
</button>
</div>
);
};
export default BotoesControle;Obs.: Todos os códigos dos ícones foram obtidos através da página da biblioteca Bootstrap.
Feito isso, vamos importar esse componente dentro do arquivo App.jsx e adicioná-lo ao nosso aplicativo.
import './App.css';
import 'bootstrap-icons/font/bootstrap-icons.css';
import brasCubasImg from './assets/bras_cubas.jpeg';
import Capa from './Capa';
import SeletorCapitulos from './SeletorCapitulos';
import BotoesControle from './BotoesControle';
function App() {
const [taTocando, definirTaTocando] = useState(false);
const informacoesLivro = {
nome: 'Memórias Póstumas de Brás Cubas',
autor: 'Machado de Assis',
totalCapitulos: 2,
capa: brasCubasImg,
textoAlternativo: 'Capa do livro Memórias Póstumas de Brás Cubas.',
};
return (
<>
<Capa
imagemCapa={informacoesLivro.capa}
textoAlternativo={informacoesLivro.textoAlternativo}
/>
<SeletorCapitulos capituloAtual={1} />
<BotoesControle />
</>
);
}
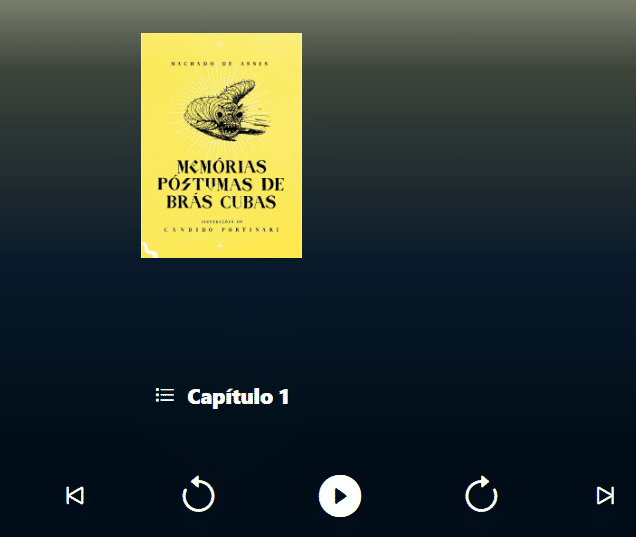
export default App;Visualizando a página do nosso projeto, teremos os botões sendo exibidos logo abaixo do seletor de capítulos.

Porém, o nosso botão de Play/Pause precisa ser um botão dinâmico em que seu ícone irá alternar entre play e pause, dependendo do estado da reprodução.
Para tornar o botão de Play/Pause em um botão dinâmico, precisamos utilizar novamente as strings interpoladas do JavaScript. Dessa forma, podemos definir a className desse botão de acordo com o estado da propriedade taTocando.
Para isso, vamos utilizar um operador ternário que irá verificar se props.taTocando é verdadeiro ou falso. Se for verdadeiro, o ícone de pausa será exibido; caso contrário, o ícone de play será mostrado.
const BotoesControle = (props) => {
return (
<div className='caixa-botoes'>
<button>
<i className='bi bi-skip-start'></i>
</button>
<button>
<i className='bi bi-arrow-counterclockwise'></i>
</button>
<button>
<i
className={`bi bi-${
props.taTocando ? 'pause' : 'play'
}-circle-fill`}></i>
</button>
<button>
<i className='bi bi-arrow-clockwise'></i>
</button>
<button>
<i className='bi bi-skip-end'></i>
</button>
</div>
);
};
export default BotoesControle;Porém, não basta adicionar essa verificação dentro do botão. Precisamos criar a inteligência que definirá o estado da variável taTocando.
No React, utilizamos as variáveis de estado para controlar e armazenar informações que podem mudar ao longo do tempo e que têm essas mudanças refletidas na interface do usuário.
Esse é um dos conceitos mais importantes do React, reagir às variáveis de estado de forma automática.
No código do nosso aplicativo, App.jsx, vamos usar uma variável de estado para gerenciar se o audiobook está tocando ou não. Para isso, usaremos o Hook useState do React.
Os hooks são funções que permitem que você conecte funcionalidades do React com os componentes. Eles permitem que componentes funcionais tenham acesso a mais recursos, como o estado.
O useState que utilizaremos é um dos hooks mais comuns e permite adicionar o estado a um componente. Para utilizá-lo, primeiro precisamos importá-lo dentro do arquivo App.jsx.
import { useState } from 'react';
import './App.css';
import 'bootstrap-icons/font/bootstrap-icons.css';
import brasCubasImg from './assets/bras_cubas.jpeg';
import Capa from './Capa';
import SeletorCapitulos from './SeletorCapitulos';
import BotoesControle from './BotoesControle';Feito isso, podemos definir a variável de estado chamada taTocando e atribuir uma função para atualizá-la chamada definirTaTocando.
Além disso, com o useState, vamos definir o estado inicial de taTocando como false, o que indica que o audiobook não está sendo reproduzido quando o aplicativo é carregado pela primeira vez.
import { useState } from 'react';
import './App.css';
import 'bootstrap-icons/font/bootstrap-icons.css';
import brasCubasImg from './assets/bras_cubas.jpeg';
import Capa from './Capa';
import SeletorCapitulos from './SeletorCapitulos';
import BotoesControle from './BotoesControle';
function App() {
const [taTocando, definirTaTocando] = useState(false);
const informacoesLivro = {
nome: 'Memórias Póstumas de Brás Cubas',
autor: 'Machado de Assis',
totalCapitulos: 2,
capa: brasCubasImg,
textoAlternativo: 'Capa do livro Memórias Póstumas de Brás Cubas.',
};
return (
<>
<Capa
imagemCapa={informacoesLivro.capa}
textoAlternativo={informacoesLivro.textoAlternativo}
/>
<SeletorCapitulos capituloAtual={1} />
<BotoesControle
taTocando={taTocando}
definirTaTocando={definirTaTocando}
/>
</>
);
}
export default App;O estado dessa variável funcionará da seguinte forma: quando o usuário clicar no botão de play/pause, chamaremos a função definirTaTocando para alternar o valor da variável taTocando entre true e false.
Para isso, precisamos atualizar nosso componente BotoesControle, dentro do arquivo BotoesControle.jsx.
Nesse componente, utilizaremos a função definirTaTocando dentro do evento onClick dos botões para alterar o estado de taTocando quando o botão de play ou pause for pressionado.
const BotoesControle = (props) => {
return (
<div className="caixa-botoes">
<button>
<i className="bi bi-skip-start"></i>
</button>
<button>
<i className="bi bi-arrow-counterclockwise"></i>
</button>
<button onClick={() => props.definirTaTocando(true)}>
<i
className={`bi bi-${props.taTocando ? "pause" : "play"}-circle-fill`}
></i>
</button>
<button>
<i className="bi bi-arrow-clockwise"></i>
</button>
<button>
<i className="bi bi-skip-end"></i>
</button>
</div>
);
};
export default BotoesControle;Dessa forma, o botão Play/Pause será responsável por alternar entre os estados da variável taTocando quando for clicado e chamar a função definirTaTocando. Assim, a classe do ícone será definida dinamicamente como havíamos determinado.
Por enquanto, nosso botão só está indo de Play para Pause porque estipulamos que a função definirTaTocando só irá alterar para true o valor da variável taTocando, mas nas próximas aulas nós iremos refinar essa mudança de estado.
Ao longo desse Minicurso de ReactJS você aprendeu sobre o que é o ReactJS, como utilizá-lo e quais os principais conceitos e funcionalidades oferecidos por essa ferramenta tão importante.
Com isso, além de você reforçar e melhorar seu conhecimento sobre HTML, CSS e JavaScript, você também aprendeu como usar o React para criação de um projeto completo, uma réplica do Audible da Amazon, que é um reprodutor de audiobook!
Para acessar publicações de JavaScript, clique aqui!
Posts mais recentes da Hashtag Treinamentos

Expert em conteúdos da Hashtag Treinamentos. Auxilia na criação de conteúdos de variados temas voltados para aqueles que acompanham nossos canais.